Formulardaten wie bei einem Tabellenkalkulationsdokument eingeben
(Auszug aus "CSS Kochbuch" von Christopher Schmitt)
Problem
Formularfelder für die Dateneingabe sollen im Aussehen an ein Tabellenkalkulations-("TK"-)Dokument angepasst werden.
Lösung
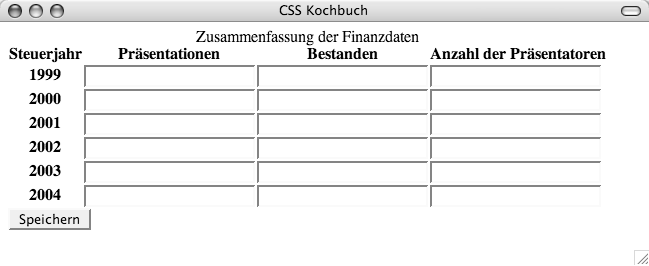
Verwenden Sie die CSS-Eigenschaften für Formularfelder und Tabellen, um die gewünschte Darstellung zu erreichen. Fügen Sie hierfür zu Beginn die nötigen Eingabefelder in die HTML-Tabelle ein, wie in folgender Abbildung gezeigt:
<form method="get" name="copresentations">
<table cellspacing="0">
<caption>Zusammenfassung der Finanzdaten</caption>
<tr>
<th scope="col">Steuerjahr</th>
<th scope="col">Präsentationen</th>
<th scope="col">Bestanden</th>
<th scope="col">Anzahl der Präsentatoren</th>
</tr>
<tr>
<th scope="row">1999</th>
<td><input type="text" name="wkpst1999" /></td>
<td><input type="text" name="pass1999" /></td>
<td><input type="text" name="numpst1999" /></td>
</tr>
<tr>
<th scope="row">2000</th>
<td><input type="text" name="wkpst2000" /></td>
<td><input type="text" name="pass2000" /></td>
<td><input type="text" name="numpst2000" /></td>
</tr>
<tr>
<th scope="row">2001</th>
<td><input type="text" name="wkpst2001" /></td>
<td><input type="text" name="pass2001" /></td>
<td><input type="text" name="numpst2001" /></td>
</tr>
<tr>
<th scope="row">2002</th>
<td><input type="text" name="wkpst2002" /></td>
<td><input type="text" name="pass2002" /></td>
<td><input type="text" name="numpst2002" /></td>
</tr>
<tr>
<th scope="row">2003</th>
<td><input type="text" name="wkpst2003" /></td>
<td><input type="text" name="pass2003" /></td>
<td><input type="text" name="numpst2003" /></td>
</tr>
<tr>
<th scope="row">2004</th>
<td><input type="text" name="wkpst2004" /></td>
<td><input type="text" name="pass2004" /></td>
<td><input type="text" name="numpst2004" /></td>
</tr>
</table>
<input type="submit" class="save" value="Speichern" />
</form>
Abbildung: Die Formular-Tabelle ohne Stildefinitionen.
Um die Tabelle mit einem dünnen Rahmen zu umgeben, setzen Sie den Wert für die Eigenschaft border-collapse auf collapse. Hierdurch werden die Tabellenzellen nicht mehr einzeln angezeigt, sondern zu einem "Raster" zusammengefasst.
table {
border-collapse: collapse;
border: 1px solid black;
}Im nächsten Schritt erhalten die Tabellenzellen eine feste Breite und einen eigenen dünnen Rahmen:
th {
border: 1px solid black;
width: 6em;
}
td {
width:6em;
border: 1px solid black;
}Entfernen Sie nun die Innen- und Außenabstände der Tabellenzellen:
Im nächsten Schritt passen Sie die Breite der input-Elemente an die Breite der Zellen an. Gleichzeitig werden die standardmäßig von Browsern angezeigten Rahmen für Eingabefelder entfernt:
input {
width: 100%;
border: none;
margin: 0;
}Durch die Definition der Breite für die input-Elemente wird auch die Breite des Submit-Buttons an die maximale Breite des Elternelements (das Formular) angepasst. Dieser erscheint dadurch recht groß. Um dies rückgängig zu machen, benötigen wir eine separate CSS-Regel für den Button:
.save {
margin-top: 1em;
width: 5em;
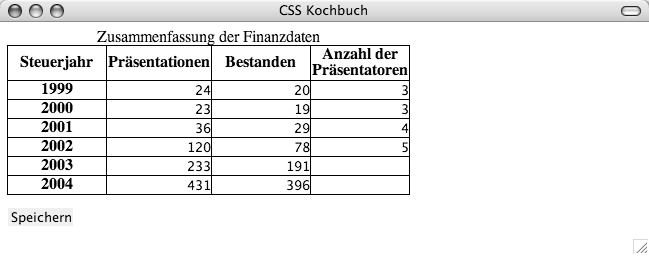
}Um die Darstellung als TK-Dokument zu vervollständigen, legen Sie abschließend fest, dass der Text in den Eingabefeldern rechtsbündig dargestellt werden soll (siehe nächste Abbildung):
input {
width: 100%;
border: none;
margin: 0;
text-align: right;
}
Abbildung: Eine als TK-Dokument dargestellte Tabelle.
Diskussion
TK-Programme helfen dabei, die Übersicht über eine Vielzahl numerischer und finanzieller Informationen zu behalten. Die typische Darstellung von Formularen, wie sie bei E-Commerce-Anwendungen oder Kontaktformularen üblich ist, erscheint hier eher hinderlich. Durch die Gestaltung des Formulars als TK-Tabelle kann den Benutzern die Eingabe einer großen Menge von Zahlen erleichtert werden.
Wenn Sie dieses Rezept um die Verwendung der Pseudoklasse :hover erweitern, können Sie die Zelle, in der der Benutzer gerade Eingaben vornimmt, außerdem visuell hervorheben (siehe folgende Abbildung):
tr:hover {
background-color: #ffc;
}
tr:hover input {
background-color: #ffc;
}
input:focus {
background-color: #ffc;
}
Abbildung: Eine Tabellenzeile wird hervorgehoben.
Siehe auch
Das Rezept Stildefinitionen für Eingabeelemente zur Definition von Stilen für Formularelemente.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright der deutschen Ausgabe © 2007 by O’Reilly Verlag GmbH & Co. KG
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS Kochbuch" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
O’Reilly Verlag GmbH & Co. KG, Balthasarstr. 81, 50670 Köln







