Die list-style-image-Eigenschaft
(Auszug aus "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" von Rachel Andrew & Dan Shafer)
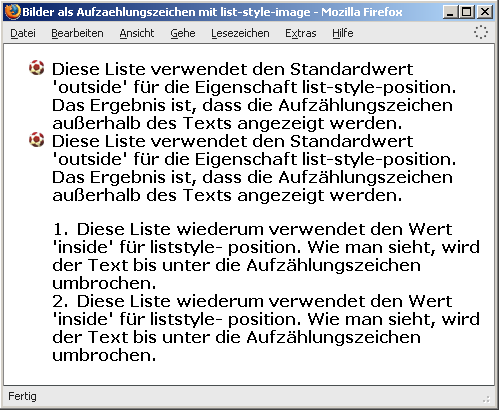
In Listen können Aufzählungszeichen auch durch Grafiken ersetzt werden. Dafür verwendet man die Eigenschaft list-style-image. Ihr einziger gültiger Wert ist eine relative oder absolute Adresse, die auf ein browserkompatibles Bild vom Typ GIF, JPEG oder PNG verweist. Die folgende Abbildung zeigt list-style-image im Einsatz.
Wir haben in unserem Stylesheet eine Stilregel angelegt, die unseren Listeneinträgen ein list-style-image zuweist:
ul {
list-style-image: url(bilder/ball.gif);
}
Abbildung: Bilder als Aufzählungszeichen mit list-style-image.
Bitte beachten Sie, dass URLs in Stylesheets immer auch im CSS-Format angegeben werden müssen. Dafür verwenden wir den Operator url und schreiben den Pfad in Klammern.
| << zurück | vor >> |
| Tipp der data2type-Redaktion: Zum Thema CSS bieten wir auch folgende Schulungen zur Vertiefung und professionellen Fortbildung an: |
Copyright © 2006 der deutschen Übersetzung dpunkt.verlag GmbH
Für Ihren privaten Gebrauch dürfen Sie die Online-Version ausdrucken.
Ansonsten unterliegt dieses Kapitel aus dem Buch "CSS − Anspruchsvolle Websites mit Cascading Stylesheets" denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.
dpunkt.verlag GmbH, Ringstraße 19, 69115 Heidelberg







